Looking to convert your WordPress website to a static site? You’re in the right place! In this article, we will explore the process of transforming your dynamic WordPress site into a static version, without any unnecessary technical jargon. By the end of this read, you’ll have a clear understanding of how to make the transition, ensuring a faster, more secure, and easily deployable website. So, let’s dive in and learn how to turn your WordPress to static site effortlessly!
Table of Contents
WordPress to Static Site: A Comprehensive Guide
Introduction
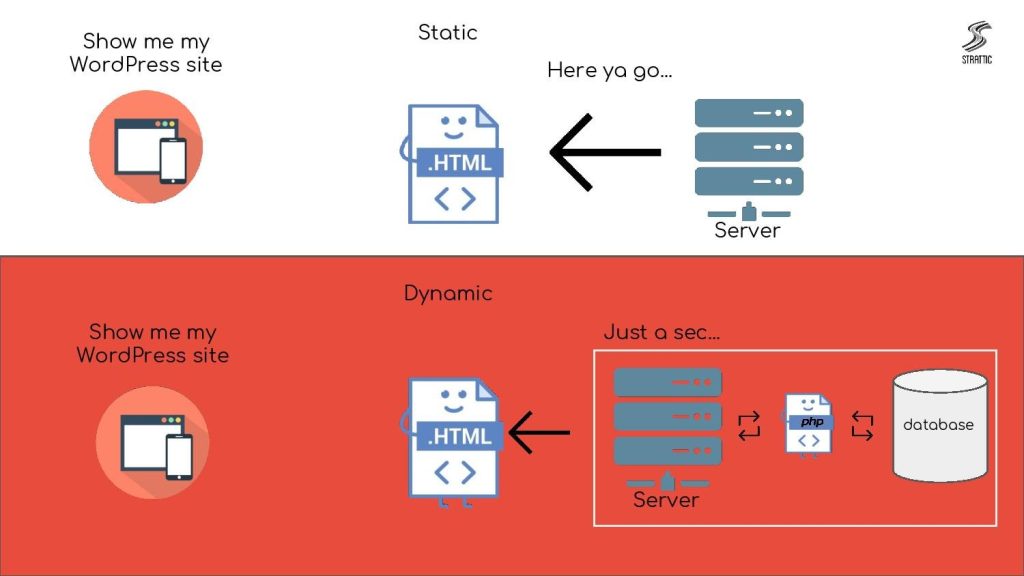
WordPress has long been the go-to platform for creating dynamic websites and blogs. With its user-friendly interface and extensive plugin options, it’s no wonder that millions of people rely on WordPress for their online presence. However, there may come a time when you want to transition from a dynamic site to a static one. In this comprehensive guide, we will explore the process of converting a WordPress site to a static site, including the reasons why you might want to make this change and the steps involved in the transition.
Why Convert WordPress to a Static Site?
There are several reasons why you might consider converting your WordPress site to a static one:
- Improved Security: Static sites are inherently more secure than dynamic ones because they don’t rely on a database or server-side scripting. This reduces the risk of hacking or malware attacks.
- Performance: Static sites are faster to load as they eliminate the need for database calls and dynamic content generation. This improves the user experience and can positively impact search engine rankings.
- Scalability: Static sites can handle high traffic loads without server strain. They are especially suitable for websites that experience frequent spikes in traffic or need to handle heavy loads during peak times.
- Cost Savings: Since static sites don’t require a robust server or expensive hosting plans, they can be more cost-effective to maintain and host.
- Simplified Maintenance: With a static site, there are fewer components to update or manage, reducing the time and effort required for maintenance tasks.
- Portability: Static sites are portable and can be hosted on various platforms without the need for specific server requirements.
Steps to Convert WordPress to a Static Site
Converting a WordPress site to a static one involves several steps. Let’s delve into each step in detail:
Step 1: Backup Your WordPress Site
Before making any changes to your site, it’s crucial to create a comprehensive backup of your WordPress files and database. This backup will serve as a safety net in case something goes wrong during the conversion process. You can use backup plugins like UpdraftPlus or manually export your site’s content and database through the WordPress Dashboard.
Step 2: Choose a Static Site Generator
To convert your WordPress site to a static one, you need a static site generator (SSG) that will generate HTML files from your WordPress content and pages. There are several popular SSGs available, including:
- Jekyll: A Ruby-based SSG that’s known for its simplicity and extensibility.
- Gatsby: A React-based SSG that offers a wealth of customization options and performance benefits.
- Hugo: A blazing-fast SSG written in Go that is known for its speed and ease of use.
Choose the SSG that best suits your needs, considering factors like ease of use, documentation, and community support.
Step 3: Export WordPress Content
Next, you’ll need to export your WordPress content, including posts, pages, images, and other media files. Most SSGs provide plugins or tools that simplify this process. For instance, the Jekyll Exporter plugin allows you to export your WordPress content to a Jekyll-compatible format.
Step 4: Set Up the Static Site Generator
Once you have exported your content, it’s time to set up your chosen static site generator. Follow the installation instructions provided by the SSG’s documentation. This typically involves installing the necessary dependencies, configuring the site’s structure, and customizing the theme or templates.
Step 5: Import WordPress Content to the SSG
After setting up the SSG, import your exported WordPress content into the generator. This process varies depending on the SSG you are using, but it generally involves placing the exported files in the appropriate directory or using the SSG’s command-line interface to import the content.
Step 6: Customize and Enhance the Static Site
Now that your WordPress content is successfully imported into the SSG, it’s time to customize and enhance your static site. This includes modifying the theme or template files, adding custom styles, and optimizing the site’s performance. Take advantage of the SSG’s features and plugins to enhance your site’s functionality and visual appeal.
Step 7: Test your Static Site
Before deploying your static site, thoroughly test it to ensure all the pages, links, and functionalities are working as expected. Check for any broken links, missing images, or formatting issues. Testing is crucial to ensure a smooth transition and optimal user experience.
Step 8: Deploy your Static Site
Once you are satisfied with your static site, it’s time to deploy it to a web server or hosting provider. The deployment process varies depending on your chosen SSG and hosting platform. Some SSGs offer built-in deployment options, while others require manual uploading of the generated files to the server. Follow the deployment instructions provided by your SSG’s documentation or hosting provider.
Converting a WordPress site to a static one can offer numerous benefits, including improved security, performance, and simplified maintenance. By following the steps outlined in this guide, you can successfully transition your dynamic site to a static one using a static site generator. Remember to regularly update your static site whenever you make changes to your WordPress content to keep your static site up to date. Embrace the advantages of a static site and elevate your online presence with a streamlined and efficient website.
Export WordPress website into Static HTML and save time & money – Simple Static
Frequently Asked Questions
How can I convert my WordPress site into a static site?
To convert your WordPress site into a static site, you can make use of various tools and methods available. One popular approach is to use a static site generator such as Jekyll or Hugo. These generators allow you to export your WordPress content and convert it into static HTML, CSS, and JavaScript files that can be hosted on any web server. Another option is to use a WordPress plugin specifically designed for static site generation, such as Simply Static or WP Static HTML Output. These plugins simplify the process by automatically generating the static version of your site with a few clicks.
What are the advantages of converting WordPress to a static site?
Converting your WordPress site to a static site offers several benefits. Firstly, static sites tend to load faster than dynamic WordPress sites since there is no need to query a database for content retrieval. Static sites are also more secure since there is no backend code execution or potential vulnerabilities. Additionally, static sites are easier to scale and handle high traffic loads without the need for complex caching systems. Finally, static sites can be hosted on any web server, allowing you more flexibility in choosing your hosting provider.
Will converting my WordPress site into a static site affect my SEO rankings?
When done correctly, converting your WordPress site to a static site should not negatively impact your SEO rankings. However, it is important to ensure that proper redirects are in place for all your URLs to avoid broken links and maintain your website’s authority. You should also pay attention to preserving important metadata such as title tags, meta descriptions, and heading tags when generating the static version of your site. By following these best practices, you can maintain or even improve your SEO rankings after the conversion.
Can I still update my content after converting to a static site?
Once you convert your WordPress site to a static site, updating content can be a slightly different process. Since there is no dynamic backend, you will need to modify the content directly in the HTML files or make use of a content management system (CMS) specifically designed for static sites, such as Netlify CMS or Forestry. These CMS tools provide an easy-to-use interface for editing and managing content, which can then be automatically deployed to your static site.
What happens to my WordPress plugins and custom functionalities after the conversion?
Since static sites do not have a backend, any functionality provided by WordPress plugins or custom code that relies on server-side processing will no longer work. This includes features such as contact forms, e-commerce functionality, and user registration systems. However, you may be able to find alternative solutions for some of these features using JavaScript libraries or third-party services. It is important to carefully evaluate your site’s requirements and plan accordingly before converting to a static site.
Final Thoughts
In conclusion, converting a WordPress site to a static site can provide several benefits. By eliminating the need for a dynamic CMS, it enhances the site’s security and performance. The simplification of the site structure allows for faster loading times and easier scalability. Additionally, a static site requires less maintenance and reduces the risk of compatibility issues. If you’re looking to transition from WordPress to a static site, consider the advantages it offers in terms of speed, security, and ease of use. With the right tools and approach, your WordPress to static site conversion can be a seamless and efficient process.