WordPress is a powerful platform for building websites. But, adding photo upload functionality can be tricky.
A WordPress photo upload plugin makes this easy. These plugins help users upload photos directly to your site. They simplify the process, saving time and effort. With so many options available, choosing the right one can be overwhelming. Some plugins offer basic features, while others provide advanced customization.
Understanding your needs is key. In this blog post, we’ll explore the world of WordPress photo upload plugins. Whether you’re a beginner or an experienced user, you’ll find useful insights here. Learn about the best plugins, their features, and how they can enhance your website. Stay tuned to discover the perfect solution for your photo uploading needs.
Table of Contents
Introduction To Photo Upload Plugins
WordPress is a flexible platform for creating websites. Adding visual content can make your site look more engaging and professional. One way to do this is by using a photo upload plugin. These plugins help you easily add and manage images on your site. They are essential tools for website owners.
What Are Photo Upload Plugins?
Photo upload plugins are tools that allow you to add images to your WordPress site. These plugins offer various features:
- Drag and drop image uploading
- Automatic image resizing
- Bulk image uploads
- Image optimization
Using these plugins, you can manage your images more efficiently. They save time and keep your site organized.
Importance Of Visual Content
Visual content plays a significant role in engaging your audience. Here’s why:
| Benefit | Description |
|---|---|
| Attention-Grabbing | Images draw attention faster than text. |
| Improves User Experience | Visuals make the content more digestible. |
| Boosts SEO | Search engines favor sites with rich media. |
Adding high-quality images can increase user engagement. It also makes your content more shareable on social media. This can lead to higher traffic and better search engine rankings.
In summary, a photo upload plugin is a valuable asset for your WordPress site. It simplifies the process of adding and managing images, enhancing both aesthetics and functionality.
Benefits Of Using Photo Upload Plugins
Photo upload plugins for WordPress offer many advantages. These tools can enhance your site’s functionality and user experience. Let’s explore some key benefits.
Enhance User Engagement
Photo upload plugins can significantly enhance user engagement. They allow visitors to upload their own images, making the interaction more personalized.
- Users feel more involved.
- Increases time spent on your site.
- Encourages repeat visits.
For example, a travel blog can let users share their travel photos. This creates a community feel and makes the content more diverse.
Improve Seo
Photo upload plugins can also improve SEO. Images with proper tags and descriptions can boost your search engine rankings.
- Alt text helps search engines understand the image content.
- Image descriptions add to the keyword density.
- Optimized images can improve page load speed.
Ensure all uploaded images are optimized for SEO. Use relevant keywords in alt texts and descriptions.
Below is a sample table showing some popular photo upload plugins:
| Plugin | Features | Rating |
|---|---|---|
| NextGEN Gallery | Easy photo uploads, gallery management | 4.5/5 |
| Envira Gallery | Drag and drop builder, mobile friendly | 4.8/5 |
| FooGallery | Responsive design, retina ready | 4.6/5 |
Top Photo Upload Plugins For WordPress
WordPress is a popular platform for bloggers and website owners. Uploading photos is a common need. Choosing the right plugin can enhance your site’s performance. Let’s explore the top photo upload plugins for WordPress.
Popular Plugins Overview
Several plugins stand out for photo uploads. They offer unique features. Some are easy to use. Others provide advanced options.
NextGEN Gallery is widely used. It offers various gallery styles. Users can create albums and manage images easily. It is suitable for both beginners and experts.
Envira Gallery is another favorite. It is known for its speed. The plugin is responsive and mobile-friendly. It also offers social sharing options.
WP Media Folder allows organized media libraries. It supports cloud platforms. This helps in managing and storing images efficiently.
Comparing Features
NextGEN Gallery offers batch upload. It supports watermarking and image protection. Users can also display slideshows and thumbnail galleries.
Envira Gallery integrates with WooCommerce. It offers drag-and-drop functionality. The plugin also provides video support. Users can customize layouts easily.
WP Media Folder includes cloud integration. It supports Google Drive, Dropbox, and OneDrive. Users can sync their media libraries with these platforms.
Each plugin has unique strengths. Choose one based on your needs. Consider ease of use, features, and integration options.
How To Install A Photo Upload Plugin
Installing a photo upload plugin in WordPress is simple. These plugins help you upload and manage images efficiently. Follow this guide to install the plugin easily.
Step-by-step Installation Guide
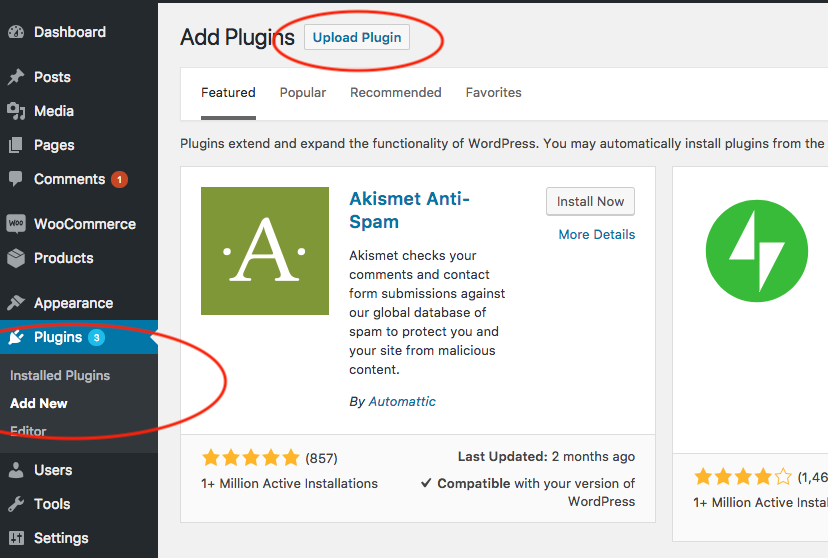
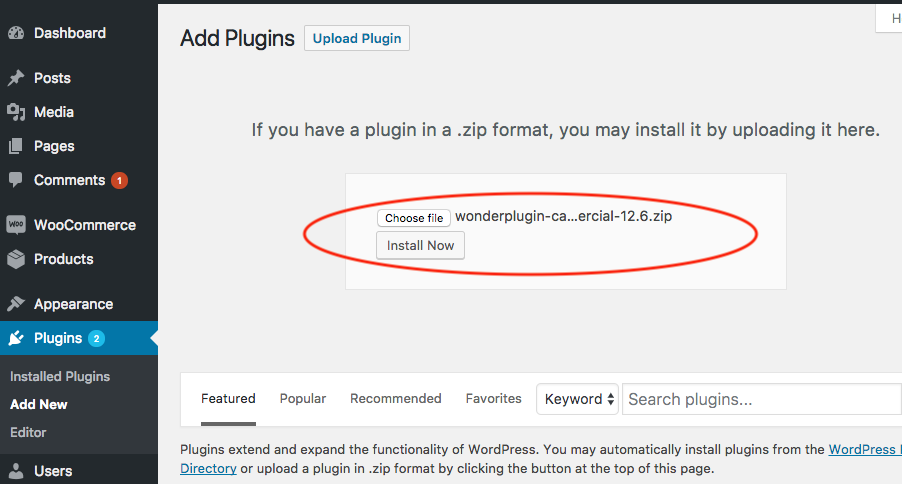
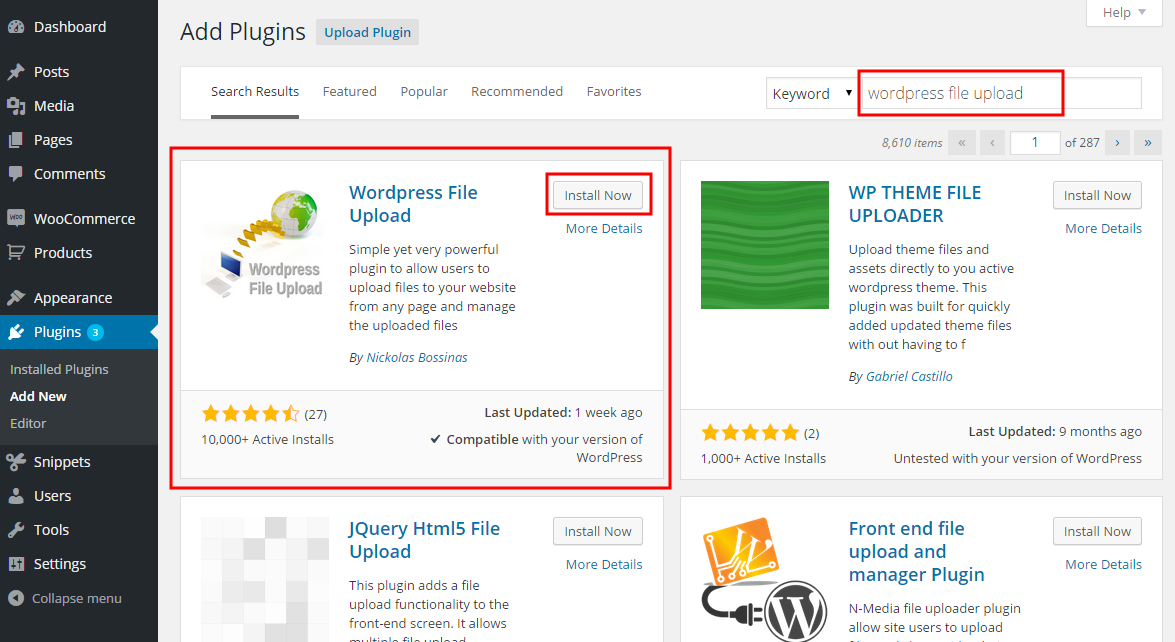
First, log in to your WordPress dashboard. Next, go to the ‘Plugins’ menu and click ‘Add New.’ In the search bar, type the name of the photo upload plugin you want. Click ‘Install Now’ next to the plugin. After installation, click ‘Activate’ to enable the plugin on your site.
Once activated, find the plugin settings in your dashboard menu. Configure the settings as needed. You can now use the plugin to upload photos to your site.
Common Installation Issues
Sometimes, installation may fail. This can happen due to several reasons. Check your internet connection first. Ensure you have the correct plugin name. If the plugin conflicts with another one, deactivate the conflicting plugin temporarily. Then, try installing again.
If you see a memory error, increase your PHP memory limit. Contact your web host for help if needed. Always ensure your WordPress version is up to date. Old versions may cause compatibility issues.
Customizing Your Photo Upload Plugin
Easily customize your WordPress photo upload plugin to fit your needs. Adjust settings and features for better user experience. Perfect for improving website functionality and appearance.
Customizing your photo upload plugin can enhance the user experience on your WordPress site. With the right settings and features, you can tailor the plugin to meet your needs. This helps in managing your images efficiently and ensures your site looks great.Adjusting Settings
Begin by exploring the settings of your photo upload plugin. Most plugins offer a settings page in the dashboard. Here, you can adjust image sizes, upload limits, and file types. Make sure to set these according to your needs. This ensures your site runs smoothly and loads quickly.Adding Custom Features
You can add custom features to your photo upload plugin. Many plugins allow you to integrate additional functionalities. You might want to add watermarking, custom fields, or even image optimization tools. These features enhance your site and provide a better user experience. Customizing your photo upload plugin doesn’t have to be complicated. With a few adjustments and added features, you can greatly improve your WordPress site.Optimizing Uploaded Photos
Uploading photos to your WordPress site can slow down your website. To avoid this, you need to optimize your photos. Optimizing photos means compressing them and improving their quality without losing much detail. This section will cover effective image compression techniques and best practices for image quality.
Image Compression Techniques
Compression reduces the file size of your images. Smaller files load faster. Here are some common techniques:
- Lossless Compression: This method reduces file size without losing any data. It is perfect for simple graphics.
- Lossy Compression: This method reduces file size by removing some data. It is great for photos. Tools like TinyPNG or JPEGmini use lossy compression.
Use plugins like WP Smush or Imagify to automatically compress images. They help maintain quality while reducing size.
Best Practices For Image Quality
High-quality images can enhance your website’s appearance. Follow these best practices:
- Resize Images: Use the correct dimensions for your website. Do not upload large images if they are displayed small.
- Choose the Right Format: Use JPEG for photos and PNG for graphics. WebP format is also a great choice as it offers good quality with smaller file size.
- Use Alt Text: Always add alt text to your images. It helps with SEO and accessibility.
- Lazy Load Images: Lazy loading can improve page speed by loading images only when they are visible on the screen. Use plugins like a3 Lazy Load for this purpose.
Following these practices will help you maintain image quality and improve your site’s performance.
| Technique | Description |
|---|---|
| Lossless Compression | Reduces file size without data loss. Great for graphics. |
| Lossy Compression | Reduces file size by removing some data. Ideal for photos. |
Using these techniques and best practices will ensure your images look great and load fast.
Ensuring Security For Photo Uploads
Ensuring security for photo uploads is crucial for any website. It protects both the site owner and the users. WordPress photo upload plugins offer many features. But security should always be a top priority. This section will discuss how to protect against malware and secure user data.
Protecting Against Malware
Malware can cause significant harm to your website. It can steal data, damage files, and disrupt services. Use a reliable WordPress photo upload plugin. This helps in scanning and filtering files. It prevents harmful files from being uploaded.
Ensure your plugin includes antivirus protection. It can detect and block malicious content. Regularly update your plugin to the latest version. Updates often include security patches. This helps in closing any vulnerabilities.
Securing User Data
Securing user data is essential for trust and compliance. Ensure that the plugin encrypts data during upload. This prevents unauthorized access. Use SSL certificates to encrypt data in transit. This adds an extra layer of security.
Implement access controls to limit who can upload photos. Only authorized users should have upload permissions. Regularly audit these permissions. This ensures that they are up-to-date and secure.
Keep an eye on the logs. Monitor upload activities. This helps in identifying any suspicious behavior. It allows for quick action if needed.

Credit: www.wonderplugin.com
Case Studies Of Successful Implementations
Implementing a WordPress Photo Upload Plugin can greatly enhance your website. This section highlights real-world examples of successful implementations. By examining these cases, you can learn valuable lessons and apply them to your own site.
Real-world Examples
Many websites have used WordPress Photo Upload Plugins effectively. Here are three notable examples:
| Website | Plugin | Outcome |
|---|---|---|
| TravelBlog | NextGEN Gallery | Increased user engagement by 40% |
| FoodieHeaven | FooGallery | Improved site speed and photo quality |
| Fashionista | Envira Gallery | Enhanced photo organization and display |
Lessons Learned
From these examples, several lessons stand out. Firstly, choosing the right plugin is crucial. Each website had different needs and chose a plugin that matched those needs.
Secondly, user engagement can significantly increase with the right photo upload plugin. TravelBlog saw a 40% rise in user interaction by using NextGEN Gallery.
Thirdly, site performance matters. FoodieHeaven’s switch to FooGallery resulted in faster load times and better photo quality.
Lastly, organization and display are key. Fashionista’s use of Envira Gallery improved the way photos were organized and displayed, making the site more visually appealing.
By following these examples and lessons, you can implement a WordPress Photo Upload Plugin that meets your specific needs and enhances your website.
Troubleshooting Common Issues
Troubleshooting common issues with WordPress photo upload plugins can save time and reduce frustration. This section covers frequent problems and their solutions.
Fixing Upload Errors
Upload errors can occur due to several reasons. Sometimes, the file size exceeds the limit. WordPress has a maximum upload size for files. To fix this, you can increase the limit by adding code to your php.ini file.
upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 300
Also, check your internet connection. A slow connection can cause upload errors. Try using a faster network.
Dealing With Compatibility Problems
Compatibility problems often arise with plugins and themes. Ensure your photo upload plugin is compatible with the WordPress version and other plugins.
You can check compatibility by deactivating other plugins. Activate them one by one to find the conflict.
Another way is to switch to a default theme like Twenty Twenty-One. If the issue resolves, your theme might be the problem.
Keep everything updated. Regular updates fix bugs and compatibility issues. Always use the latest versions of WordPress, themes, and plugins.

Credit: www.iptanus.com

Credit: www.formget.com
Conclusion
Choosing the right WordPress photo upload plugin can transform your website. It helps you easily manage and showcase your photos. Simple tools make a big difference. Users appreciate smooth and fast uploads. Explore different plugins to find the best fit.
Consider features, ease of use, and support. Enhance your site’s visual appeal today. Happy uploading!